Ihre Website ist das Aushängeschild Ihres Unternehmens! Vor allem, wenn es sich bei dem Erstkontakt handelt. Aber Achtung: Nicht alles, was glänzt, ist Gold. Einige Inhalte und Features sind digitale Stolpersteine, die Besucher eher vertreiben als anziehen. Lassen Sie uns gemeinsam durch das Labyrinth der Retro-Websites und die alte Webdesign-Welt navigieren, um die überflüssigen Pixelhaufen und veralteten HTML-Tags zu entfernen. Auf geht’s!
1. Klartext statt Kauderwelsch: Die Mission auf den Punkt!
Wir alle kennen doch diese Websites, mit einem generischen Hero-Bild und großer Typo die aussagen “No Limits, only power” oder “Technology from beyond”. Diese sind jetzt nur von mir beispielhaft ausgedacht, aber es dürfte klar sein worum es geht. Als Besucher stellt man sich als erstes die Frage: “Bin ich hier richtig gelandet?”.
Die Antwort sollte prägnant, klar und einladend von der H1-Überschrift auf der Startseite geliefert werden, die den Besuchern – und nicht zu vergessen, den allwissenden Suchmaschinen – erklärt, welches Rätsel das Unternehmen löst oder welchen Service Sie anbieten. Doch allzu oft erleben wir ein kleines Drama: Die Überschriften spielen die Hauptrolle in einer Tragödie namens “Vage Versprechen statt klare Aussagen”. Sie schmücken sich mit Phrasen über Exzellenz und Wert, die im Grunde genommen nur sagen: “Wir sind ziemlich verliebt in uns selbst.”. Sad, but true!
Die Bedeutung der H1-Überschrift auf der Startseite für die Suchmaschinenoptimierung ist nicht zu unterschätzen. Sie ist quasi der Heilige Gral der Schlüsselwörter auf Ihrer Webseite. Eine kreative, aber verschwommene Überschrift ist in diesem Kontext so hilfreich wie ein Regentanz in der Wüste.
Was also tun? Hier ein Rat: Klarheit vor Kreativität.
Sollte Ihre Überschrift mehr Fragen aufwerfen als Antworten geben, während der Text darunter ein offenes Buch ist, tauschen Sie die Rollen. Sorgen Sie dafür, dass jeder Besucher auf den ersten Blick versteht, was Ihr Unternehmen tut.
2. Navigation, die sogar Oma versteht!
“Herzlich willkommen auf unserer Website!” (Dies sollte niemals die H1 auf Ihrer Website sein!), sobald Sie hier gelandet sind, beginnt das Abenteuer des Seiten-Scannens. Doch halt, sind Sie wirklich am richtigen Ort? Ein entscheidender Anhaltspunkt dafür ist unsere Navigation. Was verbirgt sich hinter den Menüpunkten?
Wenn die Navigationsbeschriftungen im Menü vage sind, verliert der Besucher schnell den Überblick. Klassiker wie “Produkte”, “Dienstleistungen” und “Lösungen” sind zwar weit verbreitet, aber leider auch ziemlich nichtssagend. Sie lassen den Besucher im Dunkeln tappen.
Anders sieht es aus, wenn die Navigationsbeschriftungen konkret und aussagekräftig sind. Hier weiß der Besucher sofort, wo er sich befindet und was ihn erwartet. Jeder Klick wird gezielt und sinnvoll. Die Rückkehr mit einem frustrierten “Zurück” wird unwahrscheinlicher.
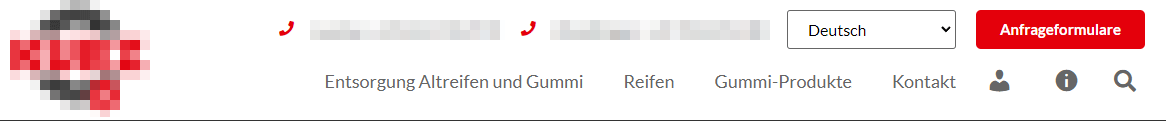
Ein Blick auf gute Navigationsbeschriftungen
In unserem Beispiel wurden die wichtigsten Seiten direkt in die Hauptnavigation integriert. Jeder Menüklick ist eine Art Wegweiser. Die Beschriftungen führen den Besucher gezielt zu Inhalten, die ihn interessieren. Vage Bezeichnungen hingegen sorgen für Verwirrung – was erwartet den Besucher hinter dem Klick?
Auch für UX-Profis ist eine klare Navigation Gold wert. Wenn ein Besucher auf “Entsorgung” klickt, wonach sucht er wirklich? Bei einem Klick auf “Entsorgung Altreifen und Gummi” wissen Sie genau, wie Sie ihm weiterhelfen können.
3. Zwischenüberschriften – Von Blabla zu Bingo!
Beim Durchscrollen einer Webseite sind die Zwischenüberschriften wie Wegweiser in einem Labyrinth – sie leiten den Besucher zu den nächsten Inhalten. Jeder Abschnitt, den man auf dem Bildschirm entdeckt, hat seine eigene kleine Überschrift, die neugierig macht und weiterführt.
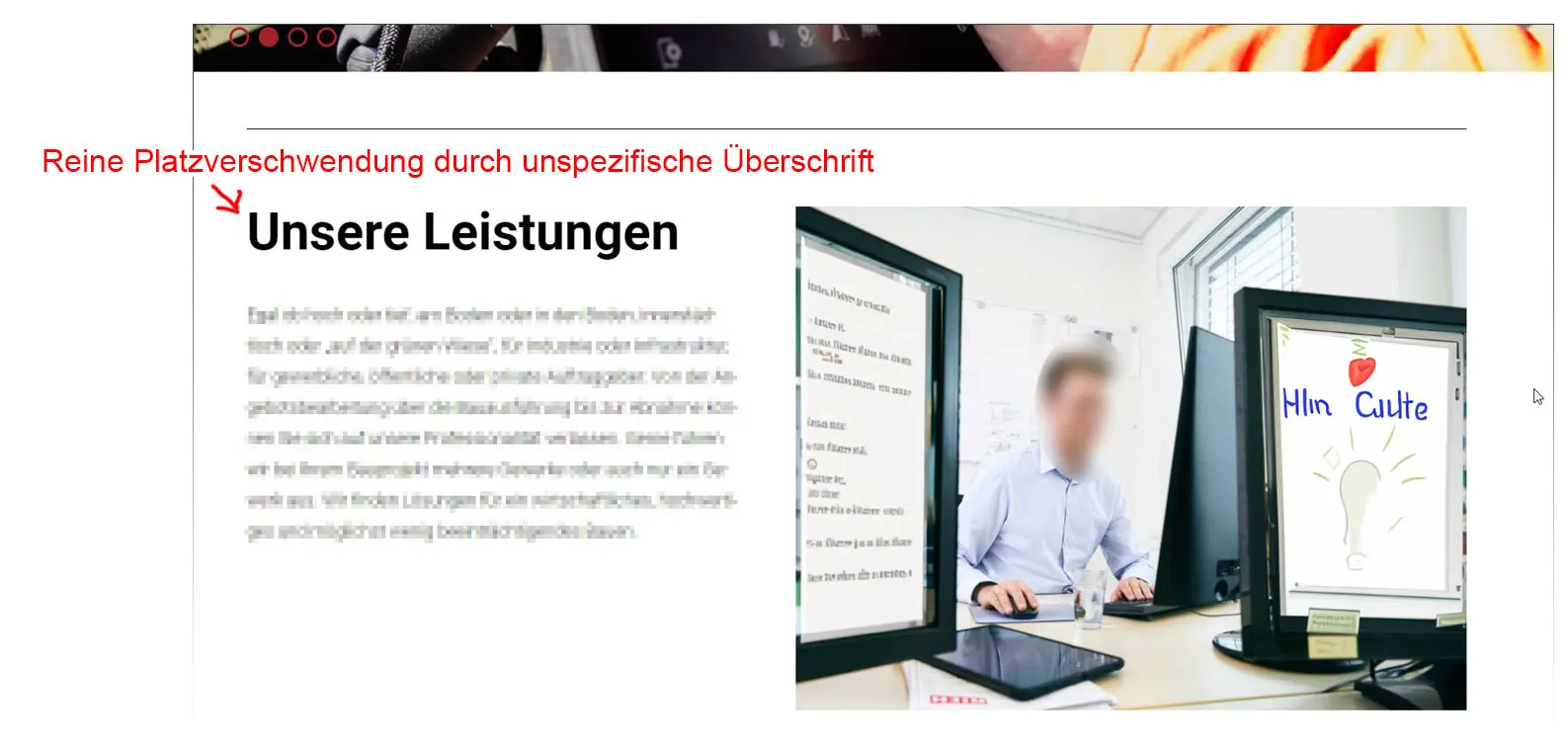
Doch Achtung vor den nichtssagenden Überschriften! Stellen Sie sich vor, ein Besucher stößt auf eine Überschrift wie “Unsere Leistungen” – wenig aufschlussreich, oder? Diese Art von Überschrift fügt nur visuelles Rauschen hinzu, ohne wirklich zu informieren. Aber was wäre, wenn dort stehen würde: “Innovative Schulungen für Versicherungskaufleute”? Plötzlich wird klar, was das Unternehmen anbietet.
Eine clevere Alternative wäre es, die nichtssagende Überschrift zu streichen und stattdessen die konkreten Dienstleistungen prominent zu präsentieren. So würden wichtige Informationen direkt ins Blickfeld rücken – ein Gewinn für die Besucher.
Nicht nur für die Leser, sondern auch für die Suchmaschinen sind klare Zwischenüberschriften von Bedeutung. Jede Überschrift bietet die Chance, relevante Keywords einzubinden. Gut gewählte H2-Überschriften unterstützen Suchmaschinen dabei, den Inhalt der Seite zu verstehen und sind somit ein Schlüssel zur semantischen SEO.
4. Ein Bild sagt mehr als 1.000 Worte – aber bitte nicht in einer Slideshow!
Es ist eine kontroverse Diskussion: Sollten Slideshows ein fester Bestandteil der Hero-Bereichs sein? Diese Frage spaltet die Gemüter, denn sowohl Befürworter als auch Gegner haben starke Argumente. Aktuell nutzen 42 % der Websites immer noch Slideshows auf ihren Startseiten.
Pro-Slideshow Argumente
Die Homepage ist das Aushängeschild für alle Besucher und birgt eine Vielzahl von Informationen. Anstatt uns auf eine einzelne Botschaft festzulegen, können wir alle Optionen in einer Slideshow präsentieren. Im Grunde lösen Slider das politische Dilemma der Marketingverantwortlichen und verhindern hitzige Diskussionen im Konferenzraum.
Contra-Slideshow Argumente
Im Gegensatz dazu sollte eine Homepage eine klare, zentrale Botschaft vermitteln. Bewegte Bilder lenken ab und können von dieser Hauptbotschaft ablenken. Sekundäre Informationen können an anderer Stelle auf der Seite platziert werden. Es ist erwiesen, dass nur das erste Slide einer Slideshow die meiste Aufmerksamkeit erhält.
Ein Blick auf Google Analytics zeigt, dass nur wenige Besucher tatsächlich auf das erste Slide einer Homepage-Slideshow klicken. Ausnahmen bestätigen die Regel: Wenn visuelle Darstellungen das Angebot am besten präsentieren und die folgenden Slides keine ablenkenden Informationen enthalten, kann ein Slider als ästhetische Galerie dienen – wie beispielsweise bei einer Reisewebsite mit beeindruckenden Bildern. Jedoch sollte beachtet werden, dass eine wichtige Botschaft nicht in den hinteren Slides versteckt werden sollte, da sie dort kaum wahrgenommen wird.
Empfohlene Vorgehensweise
Es ist ratsam, den oberen Teil der Homepage klar und prägnant zu gestalten. Dieser sollte kurz und knapp das Unternehmen vorstellen und den Besuchern in wenigen Sekunden vermitteln, worum es geht. Alle weiteren Informationen können weiter unten platziert werden. Vermeiden Sie die Versuchung, Slider an anderen Stellen wie Testimonial-Slideshows einzusetzen, da die meisten Besucher nur das erste Slide sehen werden. Der erste Slide sollte daher besonders ansprechend gestaltet sein, sollten Sie darauf nicht verzichten können.
5. Echte Gesichter, echte Geschichten: Schluss mit Stock!
Bilder von Menschen haben eine einzigartige Anziehungskraft. Gesichter üben von Natur aus eine magische Anziehung aus. Schon im Säuglingsalter richten wir unseren Fokus stärker auf Gesichter als auf andere Bildinhalte. Es ist daher von großer Bedeutung, Menschen in ihrer Echtheit zu präsentieren, ihre Persönlichkeit und Menschlichkeit zum Ausdruck zu bringen, um den Lesern eine authentische Erfahrung zu bieten. Jedoch gelingt dies nicht mit künstlichen Bildern.
Falsche Bilder werden sofort entlarvt. Insbesondere Stockfotos von Menschen wirken oft unnatürlich. Obwohl es Momente gibt, in denen Stockbilder angemessen sind und wir sie in zahlreichen Projekten verwendet haben, ist ihre Verwendung stets wohlüberlegt und aus triftigen Gründen erfolgt. Stockfotos sollten niemals die erste Wahl sein.

Stockfotos sind vermutlich weder förderlich noch schädlich. Besucher erkennen sie oft wieder und überfliegen sie. Auch wenn sie nicht direkt schädlich sind, stellen sie dennoch eine verpasste Chance dar. Ein Bild mit einer Gruppe von Geschäftsleuten und einem generischen Text? Künstliche Intelligenz kann hier unterstützen, was wir in diesem Beispiel getan haben.
Was Sie statt dem Einsatz von Stockfotos tun sollten
Nutzen Sie, wann immer möglich, Bilder realer Menschen. Investieren Sie in Fotografie. Jedes Gesicht auf Ihrer Webseite bietet die Gelegenheit, mit dem Besucher in Kontakt zu treten, ihn zu berühren und Ihre Identität zu präsentieren.
- Die besten Webseiten zeigen echte Bilder von Mitarbeitern.
- Authentische Kundenbewertungen präsentieren das Gesicht des Kunden.
- Glaubwürdige Blogartikel zeigen die Gesichter der Autoren und Mitwirkenden.
6. Zeitlos gut: Blog-Beiträge ohne Verfallsdatum!
Während einige diesem Ratschlag skeptisch gegenüberstehen, empfehle ich dringend, das Datum in Ihrer Blogpost-Vorlage zu vermeiden. Sinnvoll ist er lediglich bei News-Artikeln. Die meisten Content-Strategien konzentrieren sich auf zeitlose Themen (sogenannter Evergreen Content). “Newsletter” beinhalten selten aktuelle Nachrichten, sondern bieten Tipps und bewährte Methoden. Diese Inhalte bleiben meist über Jahre hinweg relevant und nützlich, wodurch das Datum an Bedeutung verliert. Viele Informationen ändern sich im Laufe der Zeit kaum.
Datumsangaben können dazu führen, dass Ihr Inhalt schnell veraltet wirkt. Inhalte mit festem Datum altern rasch und geben dem Leser einen Anreiz, die Seite zu verlassen, was die Engagement-Rate spürbar senkt. Zudem wird das Datum oft von Google im Such-Snippet angezeigt, was zu geringeren Klickraten und organischen Besuchern führen kann – alles andere als ideal, oder?
7. Pressemitteilungen, älter als das Internet
Pressemitteilungen haben ihren Zweck, ihre Zielgruppe und können durchaus wirksam sein. Das Einbetten von Pressemitteilungen auf Websites ist ein Kinderspiel. Einfach einen Link hochladen – was kann schon schiefgehen? Vielleicht hilft es sogar.
Doch leider entsprechen Pressemitteilungen so gar nicht den bewährten Praktiken für digitale Inhalte. In der Regel sind sie nicht für das Web konzipiert. Oft werden sie einfach kopiert und in Webseiten eingefügt oder als PDF-Dateien hochgeladen (mehr dazu weiter unten). Im Folgenden werfen wir einen Blick auf die vielen Aspekte, in denen eine typische Pressemitteilung als Webinhalt nicht punkten kann.
Wie wahrscheinlich ist es, dass jemand aufgrund einer Pressemitteilung im Internet ein Produkt oder eine Dienstleistung erwirbt? Das Hochladen einer Pressemitteilung mag kein grober Fehler sein, aber definitiv eine verpasste Chance. Mit etwas Aufwand kann jeder Content-Marketer sie in einen ansprechenden Artikel verwandeln, indem er bewährte Methoden für Überschriften und Blog-Bilder anwendet.
Was sollten Sie also mit Pressemitteilungen tun?
Verwandeln Sie die Pressemitteilung in einen Blog-Artikel um. Dieser würde dann mit folgenden “Upgrades” glänzen:
- Eine fesselnde Überschrift (für mehr Klicks und Social Sharing)
- Grafiken und Formatierung (für höhere Zugriffszahlen)
- Zitate von Experten (für Glaubwürdigkeit und Social Sharing)
- Interne Verlinkungen (für mehr Traffic)
- Handlungsaufforderungen (zur Steigerung Ihrer Verkäufe oder Anfragen)
Mein Vorschlag: Streichen Sie den Abschnitt “Presse” und integrieren Sie Unternehmensnachrichten in Ihre Content-Strategie. Ihre Pressemitteilungen sind in den entsprechenden Presse-Portalen für Printmagazine besser aufgehoben.
8. PDFs adé: Inhalte sind zum Erleben, nicht zum Downloaden!
Das Hochladen von PDF-Dateien mag einfach sein, doch sind sie kein ideales Format für Websites. Im Vergleich zu simplen HTML-Seiten weisen sie zahlreiche Nachteile auf. Lassen Sie uns einen Blick darauf werfen:
| Kriterium | HTML | |
|---|---|---|
| Leicht messbar (Traffic erscheint in Analytics) | Nein | Ja |
| Leicht teilbar (Teilen-Button) | Nein | Ja |
| Leicht aktualisierbar (CMS) | Nein | Ja |
| Leicht zugänglich machbar (für Besucher mit Behinderungen) |
Meistens Nein | Ja |
| Benutzerfreundlichkeit, Interaktivität | Nur Formulare | Ja |
| Suchmaschinenfreundlich* | Meistens Nein | Ja |
| Exakte Kontrolle des Formates (zum Drucken) | Ja | Nein |
| Leicht herunterladbar, offline lesbar | Ja | Nein |
*Wenn Texte als Bild im PDF eingebettet sind, können diese nicht indexiert werden.
Wie bereits erwähnt, das Erstellen und Hochladen von PDF-Dateien ist zwar einfach und daher eine bequeme Lösung zur Inhaltsverwaltung, insbesondere wenn Websites schwer zu aktualisieren sind. Dennoch bezeichne ich sie gerne als “Rost” des Internetzes, da es für fast alle Anwendungen inzwischen bessere Lösungen gibt.
Über Word-Dokumente möchte ich gar nicht erst anfangen – sie sind noch problematischer. BTW: Eine PDF-Datei kann sogar Viren enthalten!
Haben Sie noch PDF-Dateien auf Ihrer Website?
Sie können Google nutzen, um die Anzahl der PDFs auf Ihrer Website zu ermitteln. Führen Sie eine Suche mit den Suchoperatoren site: und filetype: durch. Die Abfrage würde dann wie folgt aussehen…
- site:ihre-website.com filetype:PDF
Was statt PDF-Websites zu tun ist
Alle Inhalte sollten in HTML-Seiten vorliegen. Verwenden Sie PDFs lediglich als alternative Version, wenn die Informationen wahrscheinlich gedruckt oder heruntergeladen werden sollen.
9. Danke-Seiten ohne Mehrwert – Schicken Sie den Interessenten nicht in die Wüste!
Ihr geschätzter Besucher/Kunde hat den Weg auf Ihre Website gefunden. Er ist über Ihre Tätigkeiten informiert (mit aussagekräftigen Überschriften), kennt den Weg (dank präziser Navigationsbeschriftungen) und hat echte Gesichter Ihres Teams gesehen (keine generischen Stockfotos). Keine Ablenkungen durch übermäßige soziale Symbole. Letztendlich landet er auf Ihrer Kontaktseite und füllt das Kontaktformular aus (keine einfachen E‑Mail-Links).
Doch was kommt als Nächstes? Leider enden viele Website-Besuche in einer Sackgasse. Die Danke-Seite ist oft karg, ohne Nachrichten oder Links – ein schlichtes “Auf Wiedersehen” wäre genauso passend.
Dabei ist die Danke-Seite Ihre erste Gelegenheit, mit Ihrem neuen Kunden zu interagieren. Nutzen Sie diese Chance, um ihm den roten Teppich auszurollen und ihn über den weiteren Verlauf zu informieren. Es ist auch eine Möglichkeit, zusätzliche Angebote zu präsentieren, falls Interesse besteht.
Hier sind 5 Empfehlungen, wie Sie diese Gelegenheit nutzen können:
- Teilen Sie dem Besucher mit, welche Schritte als Nächstes folgen und wann er von Ihnen hören wird.
- Bieten Sie Links zu Ihren wertvollsten Artikeln an.
- Schlagen Sie vor, Ihnen in den sozialen Medien zu folgen.
- Geben Sie dem Besucher die Möglichkeit, sich für Ihren Newsletter anzumelden.
- Wenn es passt, fragen Sie nach einer positiven Google Bewertung.
Besonders der letzte Punkt kann äußerst effektiv sein. Auf unserer Website verfolgen wir E‑Mail-Anmeldungen über das Kontaktformular separat von anderen Konversionen. So können wir leicht Bericht erstatten.
Fazit
Ihre Website ist kein Dachboden für digitale Nostalgie. Entrümpeln Sie, um Platz für das Wesentliche zu schaffen – eine klare Botschaft, echte Verbindungen und eine nahtlose Nutzererfahrung. Gehen Sie mutig voran, weniger ist oft mehr!